728x90


스프링과 리액트 이 두 친구들이 서로 사용하는 포트가 다르다.
리액트는 3000을 사용하는 반면, 스프링은 8080을 사용한다.
사람마다 CORS를 해결하는 방식도 각양각색인데
크게 3가지 정도가 생각이 난다.
- 스프링을 3000에 맞춘다.
- 리액트를 8080에 맞춘다.
- 제 3의 포트로 둘 다 맞춘다.
CORS(Cross-Origin Resource Sharing)이란?
추가 HTTP 헤더를 사용하여, 한 출처(origin)에서 실행 중인 웹 애플리케이션이 다른 출처(origin)의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제 (출처)
저 같은 경우에는 리액트를 스프링 포트에 맞춰주었습니다.
{리액트 패키지}/package.json 에
"proxy": "http://localhost:8080",를 추가하였습니다.
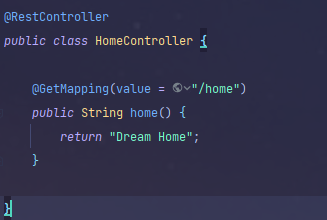
그리고 기존에 HomeController에 있는 Mapping을 /home 으로 변경하여
더 확실하게 하였습니다.


그런데 아직 리액트의 App.js를 바꾸지 않았기에 localhost:3000/home 을 그냥 GET을 할 경우

기존 화면이 나타나게 된다.
그래서 axios 라는 리액트 Fetch API를 install 하여 적용시켰습니다.
npm i axios
리액트 App.js 코드
import './App.css';
import {useEffect, useState} from "react";
import axios from "axios";
function App() {
// 요청 받은 정보를 담아줄 변수 선언
const [testStr, setTestStr] = useState('');
// 변수 초기화
function callBack(str) {
setTestStr(str);
}
// 첫 번째 렌더링을 마친 후 실행
useEffect(
() => {
axios({
url: '/home',
method: 'GET'
}).then((res) => {
callBack(res.data);
})
}, []
);
return (
<div className="App">
<header className="App-header">
{testStr}
</header>
</div>
);
}
export default App;

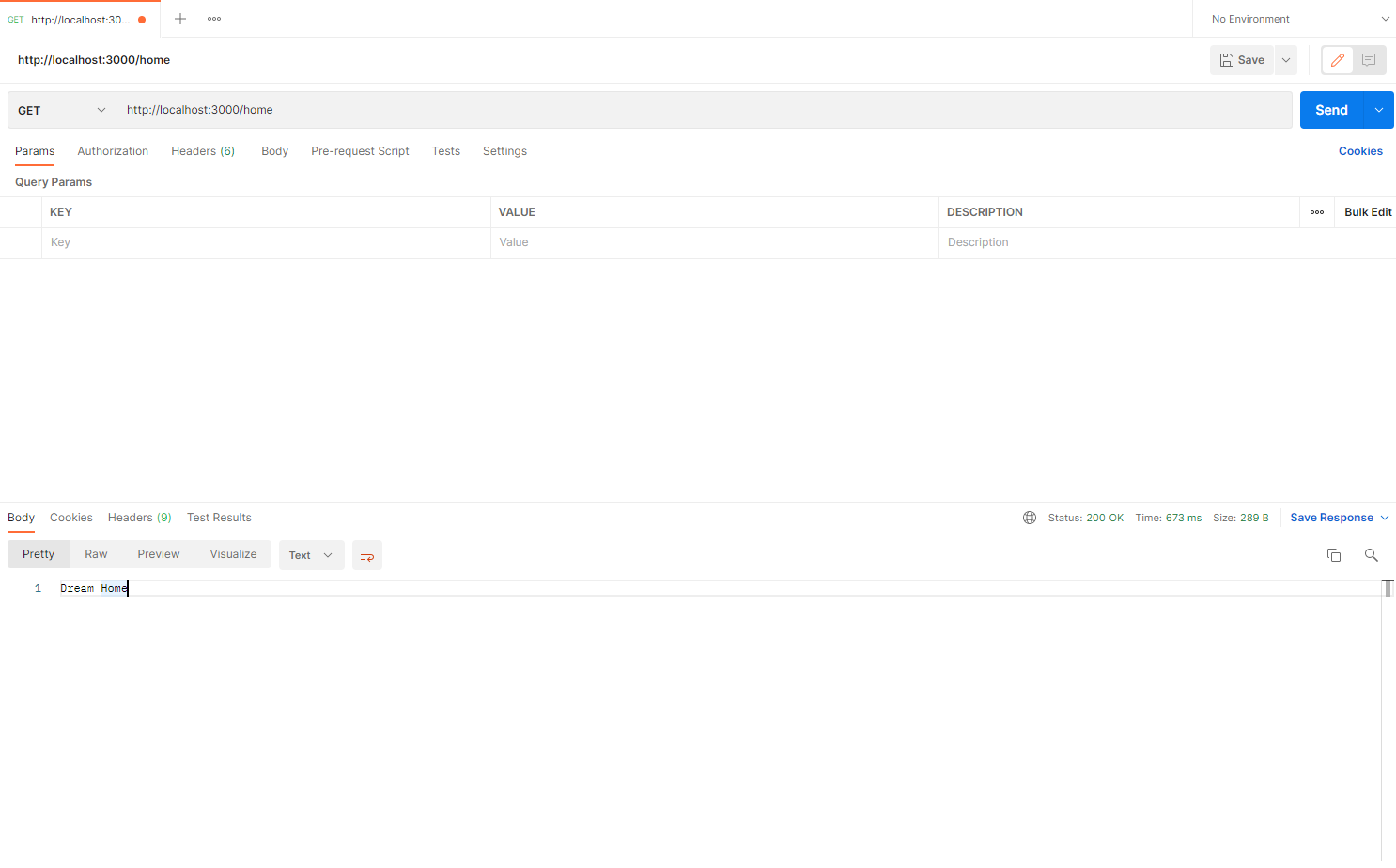
예상했던 대로 잘 적용이 되었습니다.
이상입니다.
'Spring' 카테고리의 다른 글
| Spring & React 결합 (버그와 오류들) (0) | 2022.01.14 |
|---|---|
| Spring & React 결합 (최종) (0) | 2022.01.14 |
| Spring & React 결합 (0) | 2022.01.12 |
| 스프링 어노테이션 Value (0) | 2022.01.10 |
| Spring [스프링] 공부 (21.11.18) (0) | 2021.11.18 |